こんにちは、幸鈴です。
私は独学とオンラインスクールでwebデザインを学んでいます。
コーディングしていく中でcssが効かなくて困ったことが何度もあり、今でもなくなりません。
その都度調べていくうちに自分が何度もやってしまう間違いや、オンラインスクールで指摘してもらって気づいた間違いがあったのでまとめました。
参考にしていただけると嬉しいです。
こんな悩みを持つ方にオススメです
- なぜかcssが効かなくて困っている。
- どこが間違っているのか分からない!
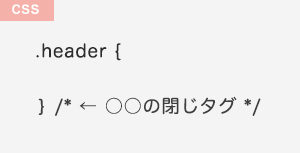
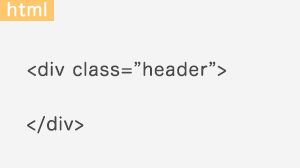
閉じタグの位置が違う
コードが長くなっていくと構造が複雑になっていくため、どのタグがどの閉じタグなのか分かりにくくなってしまう。
対策
- コメントで書いておく。

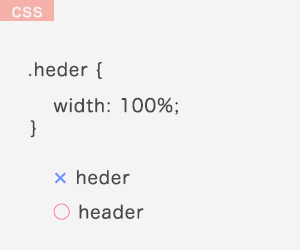
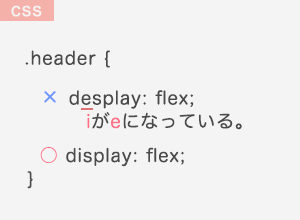
スペルミス
- セレクタのスペルミス
- プロパティ名のスペルミス



対策
- htmlで書いたクラス名やid名をコピペして使う。
reset.cssがstyle.cssの後ろにある
reset.cssとは、ブラウザが元々持っているcssを失くすためのcssです。
ブラウザによって元々持っているcssがそれぞれ違うため、どのブラウザで見たとしても同じ見え方が出来るようにするためのものです。
後ろに書くにつれて上書き保存されていく形式のため、headタグの中でcssを読み込むときにreset.cssがstyle.cssの後ろに来ていると、せっかく書いたcssが読み込まれてはreset.cssに打ち消されていってしまいます。
対策
- headタグの閉じタグ直前にstyle.cssが来るように書く。
- テンプレートを作っておく。
まとめ
cssをちゃんと書いているはずなのに効いていないということはどこかが間違っている、ということです。
自分が間違いやすいポイントをまとめておくと、いざcssが効かないときでも確認するポイントが分かっているのでただ闇雲に探すよりは手間が少しは省けるかと思います。
最後に確認するところをもう一度まとめておきます。
cssが効かないときに確認するところ
- 閉じタグの位置が違っていないだろうか。
- セレクタやプロパティ名のスペルミスはないだろうか。
- reset.cssがstyle.cssの後ろに来ていないだろうか。